雖然我們可以直接將 Node.js 專案的 port 指向 80,甚至可以加上 HTTPS 憑證,那用 Nginx 當反向代理還有什麼好處呢?
透過反向代理(Reverse proxy)你可以:
而且當你未來有更多服務時,你還可以共用這些設定,不用每次都寫一次在你的服務裡。
首先透過 apt-get 安裝 Nginx:
sudo apt-get install nginx
接著要修改 Nginx 的設定檔(如果你有一直跟著系列文走的話,應該可以猜得到放在 /etc/nginx 這個資料夾裡面):
sudo nano /etc/nginx/sites-enabled/default.conf
接著來看一下這個檔案(其中 # 開頭的都是註解,所以我們看沒有註解的部分就好):
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html
server_name _;
location / {
try_files $uri $uri/ =404;
}
}
listen 80 和 listen [::]:80 是將 Web server 開在 port 80 的意思。root 則是指網站根目錄,但我們現在要做反向代理,所以暫時用不到這個部分。index 則是你網站的根目錄裡面哪個檔案要用來當首頁,一樣反向代理用不到。server_name 是你的 Domain 名稱。由於 Nginx 可以用來開多個網站或反向代理多個服務,所以可以設定不同的 Domain。其中 _ 是萬用字元的意思。location 中則是指定對不同路徑要怎麼處理,類似 koa-router 中的路由。第一個先將 server_name 改成你上次買的 Domain 名稱,例如:
server_name it30.noob.tw;
接著我們要把 location / {} 的大括號中換成以下內容:
# 反向代理到同一台主機的 3000 Port
proxy_pass http://localhost:3000;
# 把 IP、Protocol 等 header 都一起送給反向代理的 server
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;
這邊會 proxy_pass 到
http://localhost:3000是因為我們使用 koa-api-example 的服務當範例,而這個服務是聽在 port 3000。如果你的服務使用其他 port,如 8080、5000 等,請在這邊改成適當的 port。
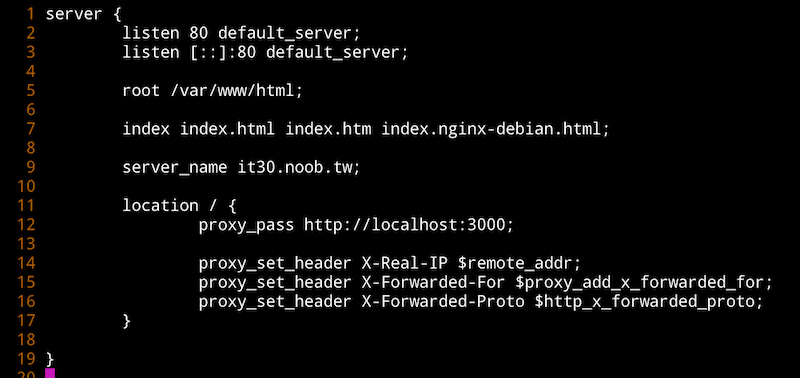
大概像這個樣子(為了保持版面清潔我把註解都砍掉了,而你不需要這樣做):

存擋以後記得重啟 Nginx:
sudo service nginx reload
這樣就能從直接打 http://[你買的domain] 進到你的 API,不需要再加上醜醜的 :3000 標記了。而為了確保外人通通透過 Nginx 的反向代理存取 API,而不是直接存取你原本的 :3000 服務,我們通常會再使用 ufw 防火牆來限制連線,例如:
sudo ufw allow 22
sudo ufw allow 80
sudo ufw allow 443
sudo ufw default deny
sudo ufw enable
雖然到目前可能還沒有很懂 Nginx 反向代理的好處,但後面的文章會再討論為什麼要這樣做!
本篇文章同步發表在 Noob's Space。
